Recently i had to debug few Javascript unit tests in WebStorm IDE and was wondering if it’ll be as easy of an experience as it is in case of Java and IntelliJ IDEA (where i originally come from).
WebStorm 6 doesn’t offer native Karma test runner support (ver 7 which is currently in EAP, does – details here), but using a NodeJS plug-in you can execute any kind of NodeJS application (Karma included).
OK, what we’ll need in this exercise is following:
- One of two JetBrains IDE’s, either:
- WebStorm (great for JavaScript code) or
- IntelliJ IDEA (Java’s no. 1 IDE)
- NodeJS plug-in installed in the IDE:
- NodeJS environment which can be downloaded from here.
- Karma (old name Testacular) test runner installed (“npm install -g karma”) that allows running unit (or E2E) tests in one of these browsers:
- Chrome
- ChromeCanary
- Firefox
- Opera
- Safari (only Mac)
- PhantomJS
- IE (only Windows)
- Chrome/Firefox “JetBrains IDE Support” extension (required for debugging) that can be downloaded from here.
Installing the NodeJS plug-in in IntelliJ IDEA:
- Open “Settings” dialog (File -> Settings… in the menu bar)
- Select “Plugins” (under “IDE Settings”)
- Click “Browse repositories…”
- Click “Download and Install” on the “NodeJS” plug-in
- Press “Restart” when asked, to restart the IDE
Configuring IDE to execute Karma test in NodeJS using the plug-in:
- Open the Run/Debug Configuration dialog by selecting “Edit Configurations” in the Run area of the main toolbar of WebStorm.
- Add the following two configurations (picture below):
- “Karma Run”: to perform a “single run” of your unit tests.
- “Karma Server”: to start Karma in “Continuous Integration” mode (automatic re-runs of your tests whenever files change).
- Configure the “Karma Run” configuration:
- Press the “+” button in the top-left of the “Run/Debug Configurations” dialog.
- Select “Node.js” in the list
- Fill in the following fields:
- Name: enter “Karma Run”
- Path to Node: absolute path to NodeJS executable (i.e. “c:\NodeJS\node.exe”)
- Working Directory: absolute path of your AngularJS application (i.e. “C:\MyProjects\AngularApp”)
- Path to Node App JS File: Should point to the (globally, ie. -g) installed “Karma” NodeJs executable (i.e. “C:\Users\…\AppData\Roaming\npm\node_modules\karma\bin\karma”)
- Application Parameters: run karma.conf.js –single-run –no-auto-watch –reporters dots
- Press “Apply”
- Configure the “Karma Server” configuration:
- Essentially take the same steps as while configuring “Karma Run”, changing only the following:
- Name: enter “Karma Run”
- Application Parameters: start karma.conf.js –no-single-run –auto-watch –reporters dots
- Essentially take the same steps as while configuring “Karma Run”, changing only the following:
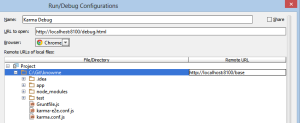
- Configure the “Karma Debug” configuration to allow debugging of Karma unit tests
- Press the “+” button in the top-left of the “Run/Debug Configurations” dialog.
- Select “JavaScript Debug -> Remote” in the list
- Fill in the following fields:
- Name: enter “Karma Debug”
- URL to open:
http://localhost:8100/debug.html (port number depends on your configuration in karma.conf.js file (passed as an “Application Parameter” in the previous two configurations) - Browser: chose either Chrome or Firefox
- Set the “Remote URL” field to point to “
http://localhost:”8100/base
Finally, run your “Karma Server” configuration and while it’s working in the background (–auto-watch mode), set debugging breakpoints in your code and fire “Karma Debug” configuration.
That’s it. Hope this small guide turns out to be helpful.
Resources:
- WebStorm 7 EAP native support for Karma test runner (http://blog.jetbrains.com/webstorm/2013/05/webstorm-7-eap)
- NodeJS plugin in IntelliJ Community Edition doesn’t work (http://stackoverflow.com/questions/13625565/nodejs-plugin-in-intellij-community-edition-does-not-work)
- NodeJS plug-in for IntelliJ IDEA Ultimate (http://plugins.jetbrains.com/plugin/?id=6098)
- Karma Spectacular Test Runner for Javascript (http://karma-runner.github.io)
- NodeJS event-driven I/O server-side JavaScript environment based on V8 (http://nodejs.org/)
- Chrome “JetBrains IDE Support” extension (https://chrome.google.com/webstore/detail/jetbrains-ide-support/hmhgeddbohgjknpmjagkdomcpobmllji)


